你是否在某音刷到过这样的视频
程序猿的女友相册
觉得美轮美奂
小哥哥想要给女朋友做一个
小姐姐想让男朋友做一个

这么美的相册其实只用了简单的css3动画,却吸粉无数,惹得小编蠢蠢欲动,想要给大家分享一个景轩家程序猿们捣鼓出来的数据可视化交互的工具——“洞见”蓝图。
为什么要为“洞见”开发蓝图工具?
蓝图能实现的交互效果?
用户怎么使用蓝图做大屏的交互?
用蓝图能在用户制作可视化大屏时带来什么帮助?
基于这些问题,小编在下面为大家一一解答
程序猿们为甚要鼓捣“洞见”蓝图
在人人追求审美的年代,美的视觉更能吸引人,数据可视化更是如此,但数据可视化系统中除了视觉呈现部分,另一个核心要素是人机交互。
数据呈现是一种静态的呈现,而对于大数据可视化需求密集行业如:智慧城市、智慧交通、智慧园区等高维多元数据可视化系统,需要在有限的空间呈现全部高维复杂数据(具有时空维度,且长期的、动态的、变化的数据)进行展示,要求图形“活起来”,在一张图上解决数据筛选与动态更新问题。
对于现代可视分析学而言,交互技术是必不可少的组成部分。数据可视化领域的专家Ben Sheiderman提出的信息视觉检索的要诀:overview first, zomm and filter, then details on demand(首先概述,缩放和筛选,然后按需提供详细信息)描述了通过交互探索大量数据的有效方法。
因此景轩家的程序猿们在“洞见”可视化大屏的基础上,添加了蓝图功能模块。
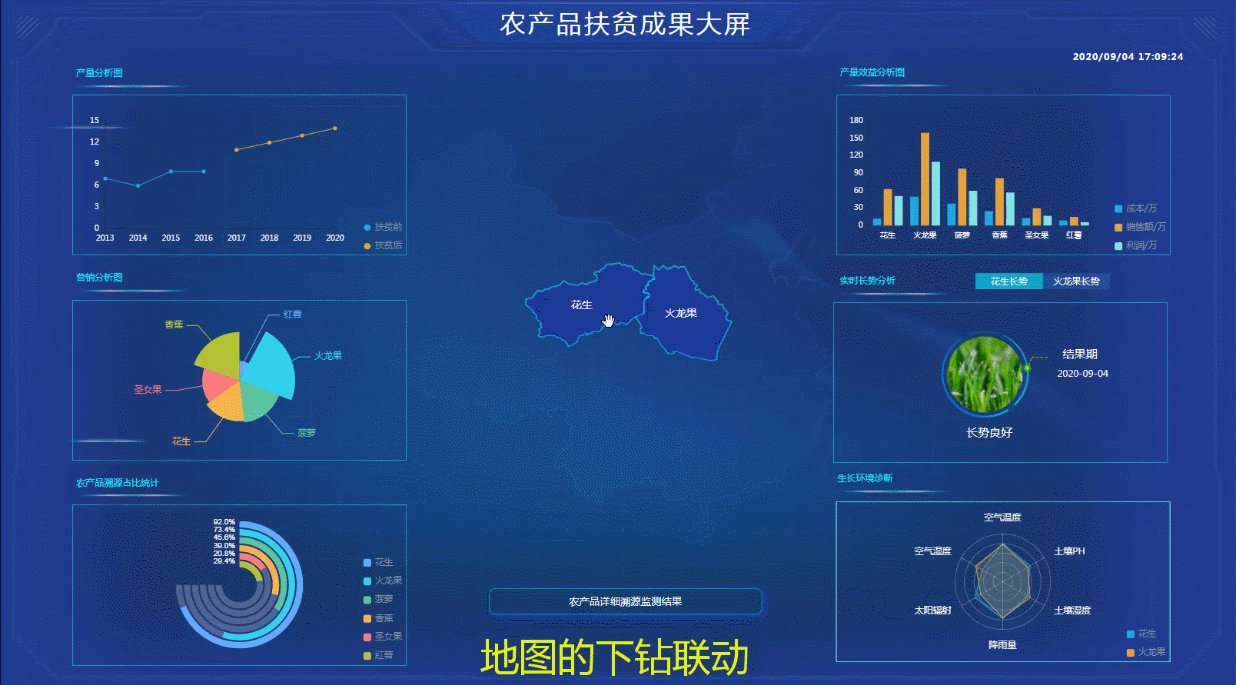
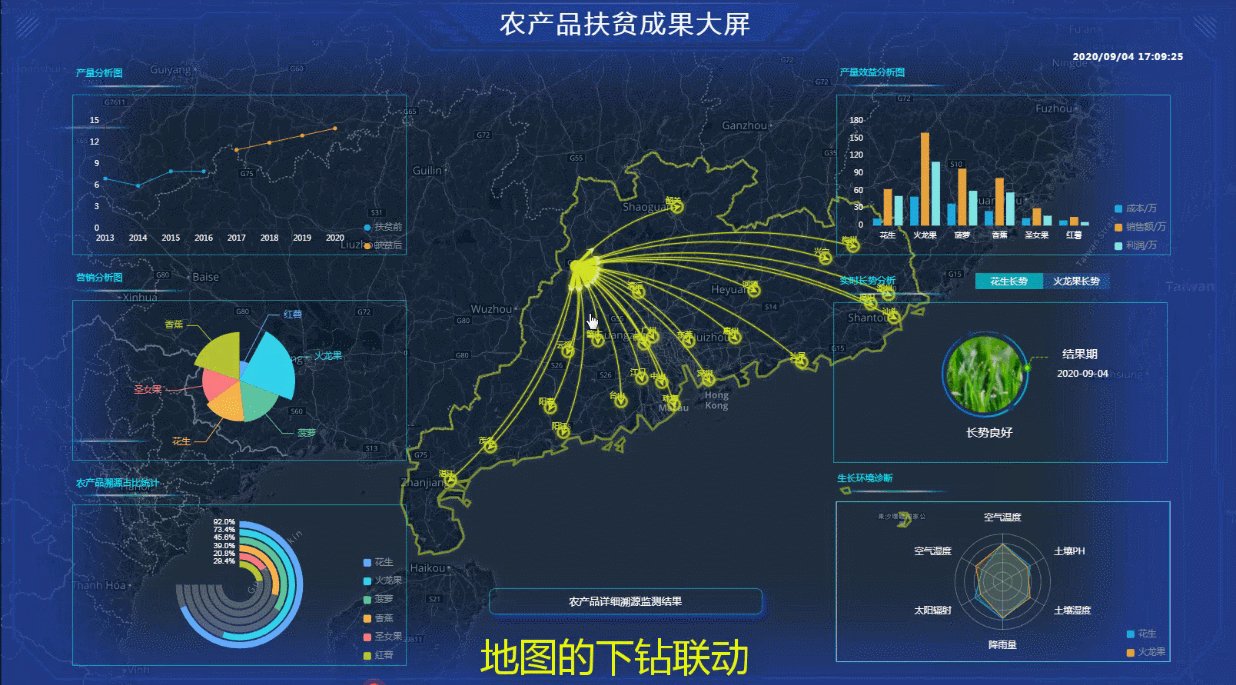
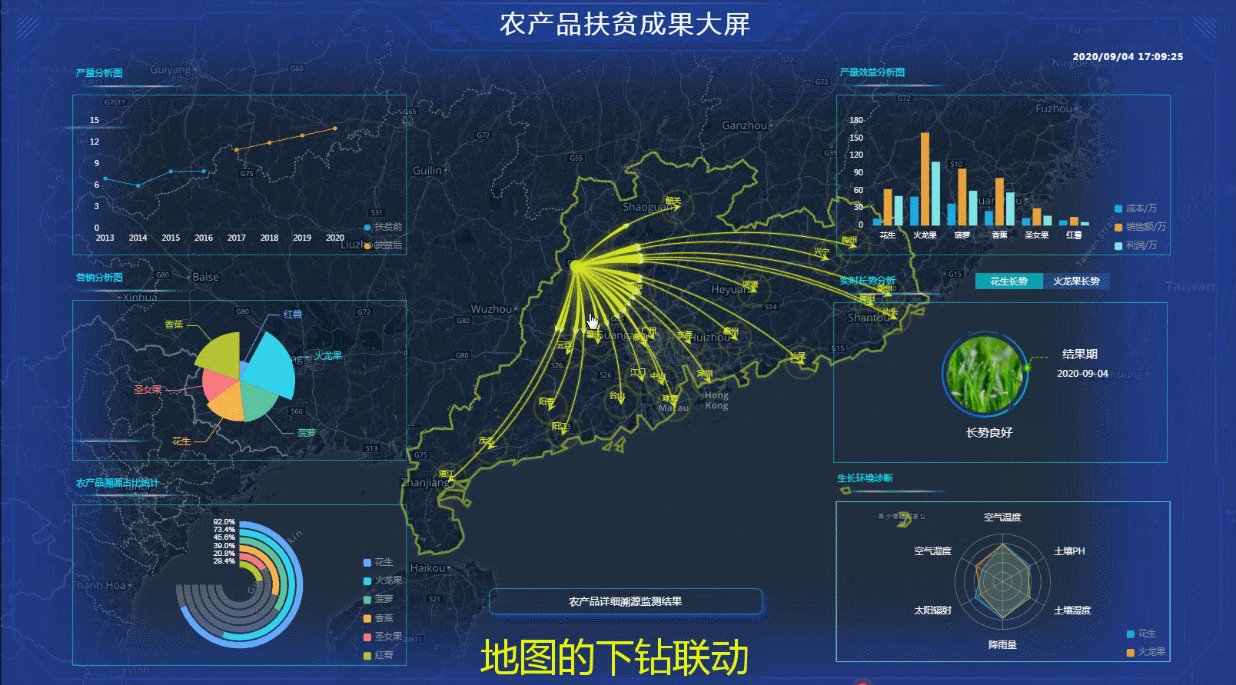
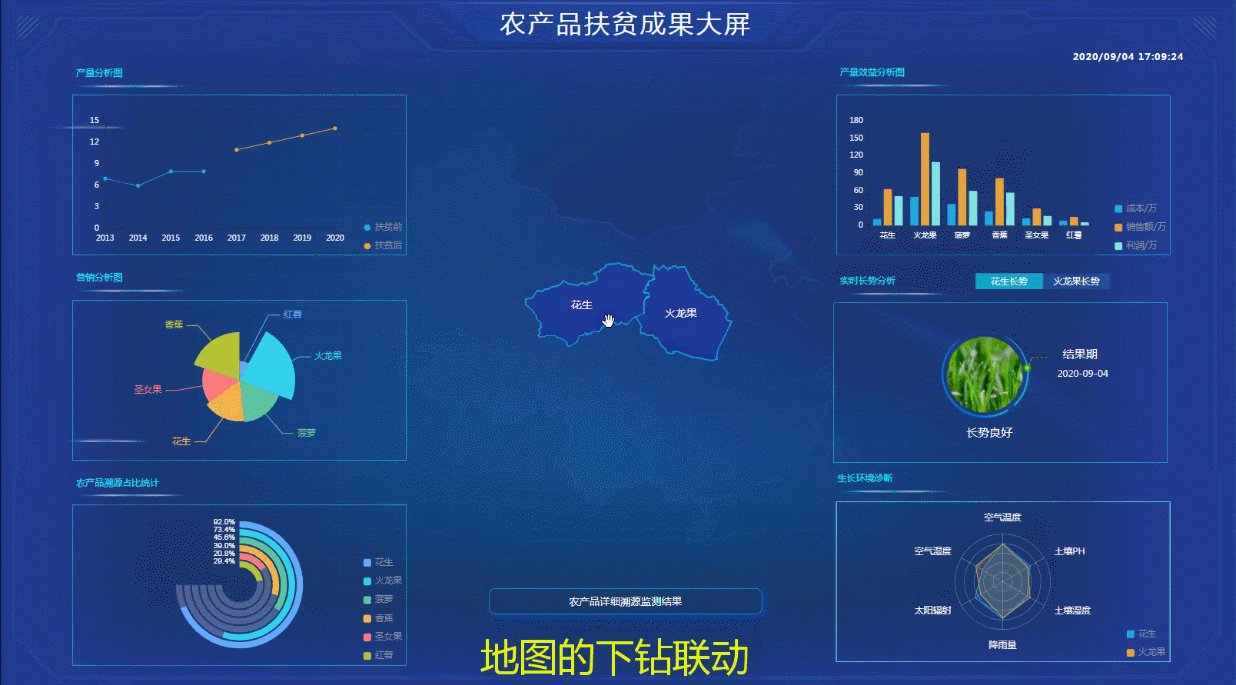
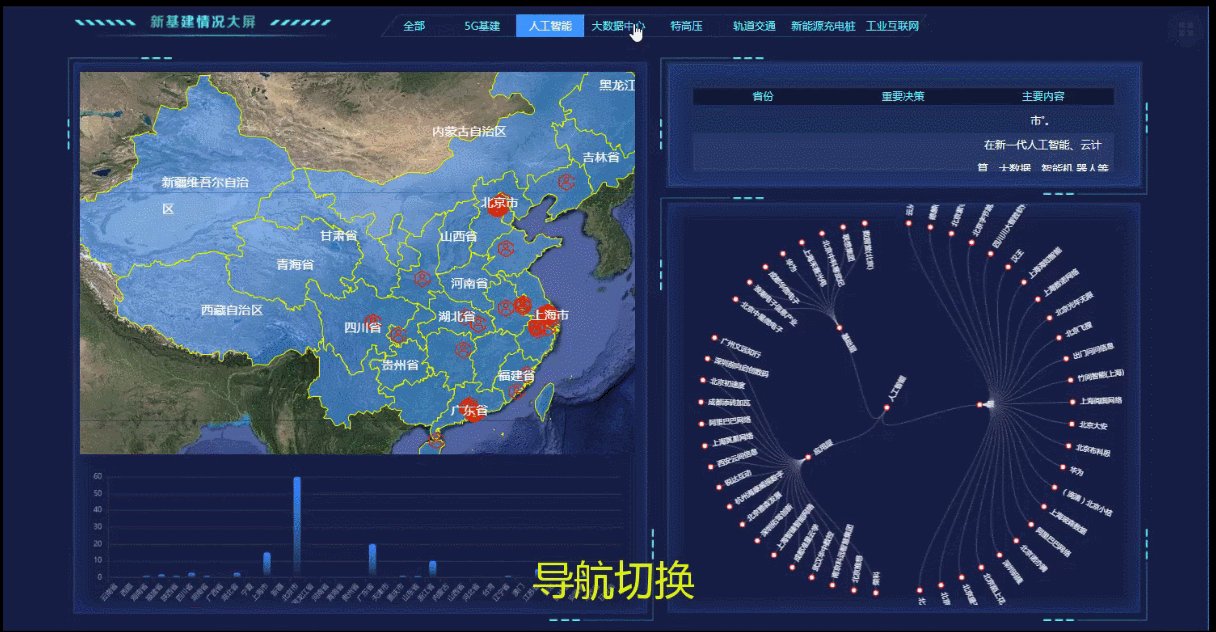
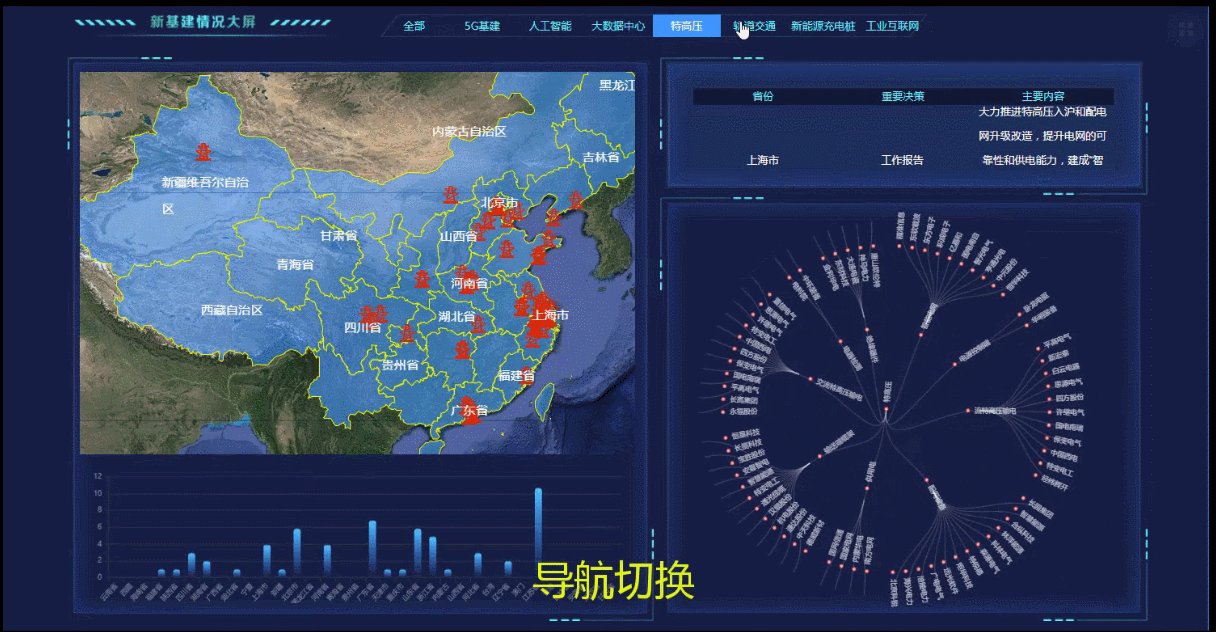
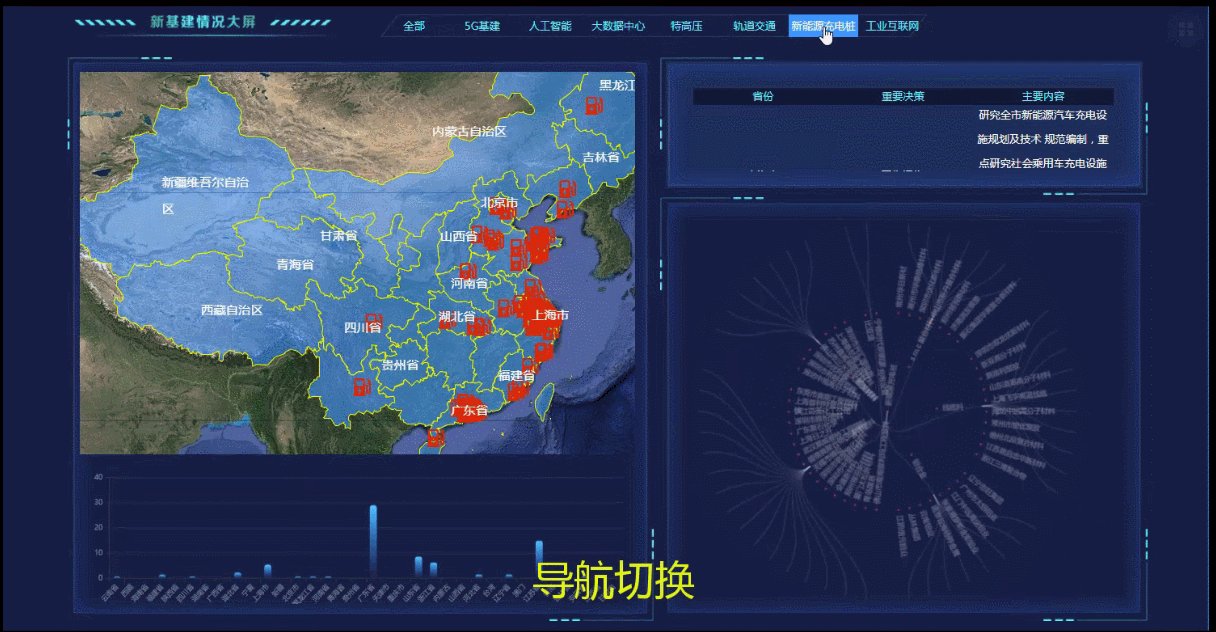
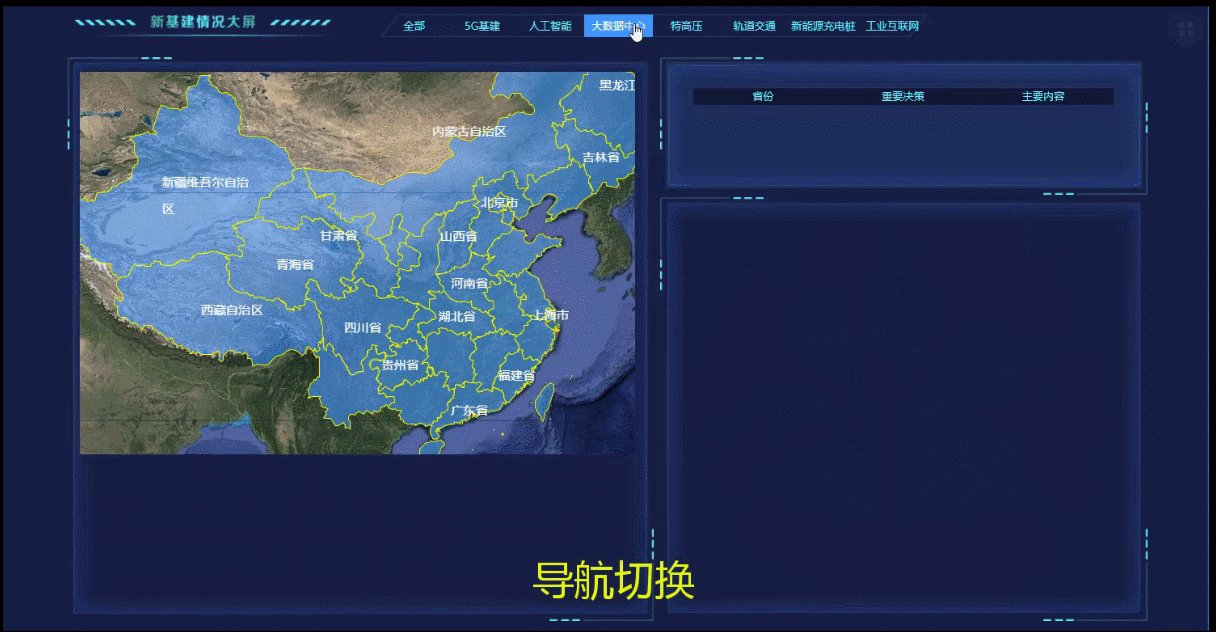
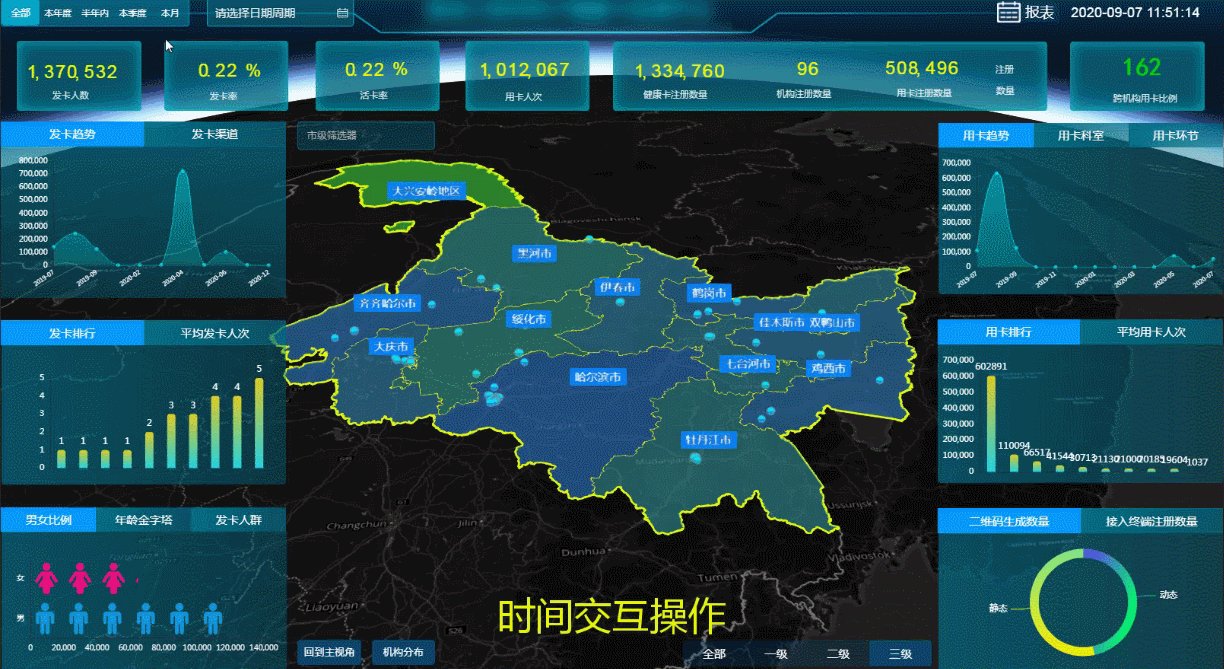
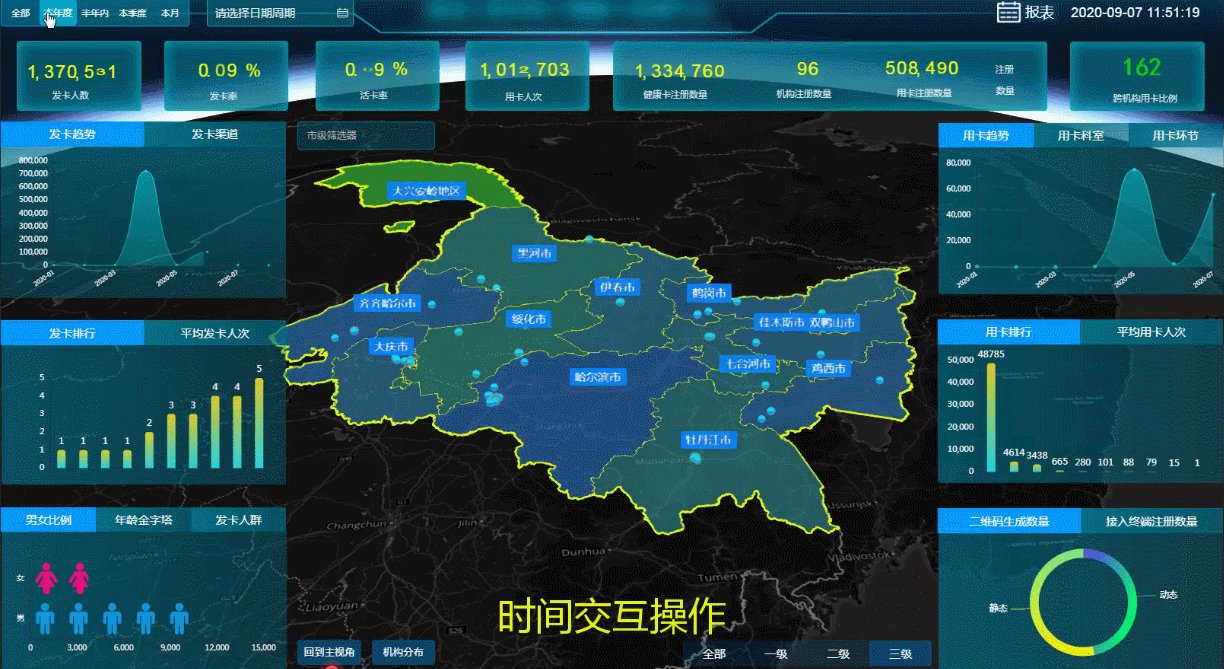
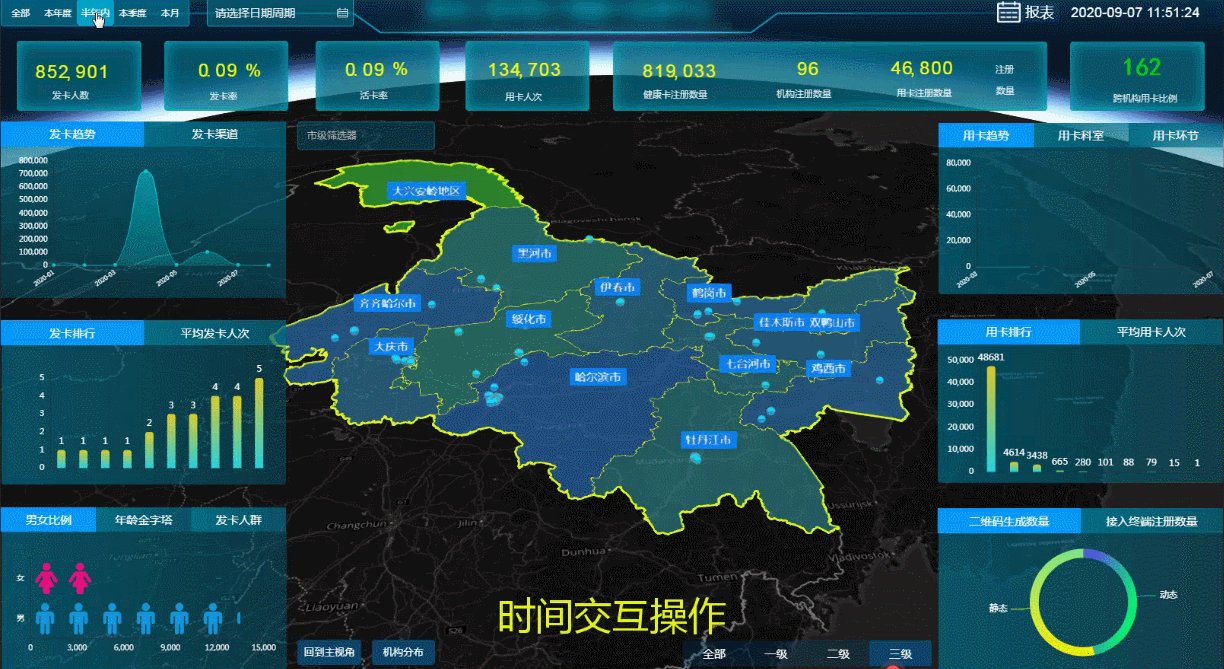
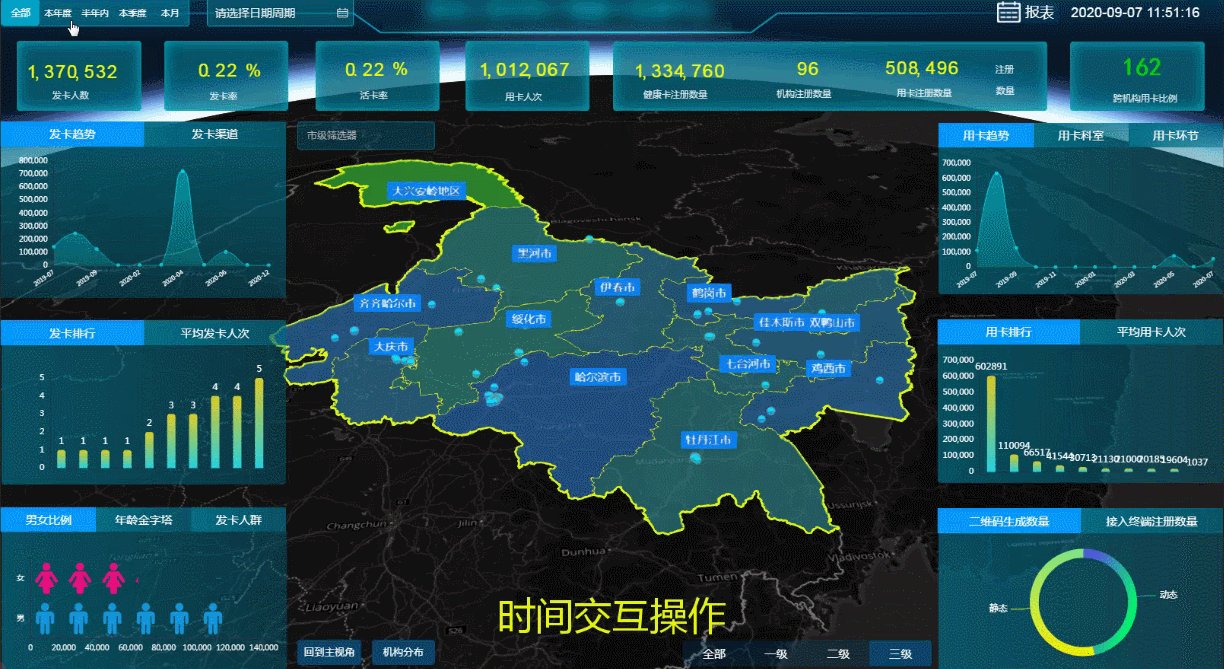
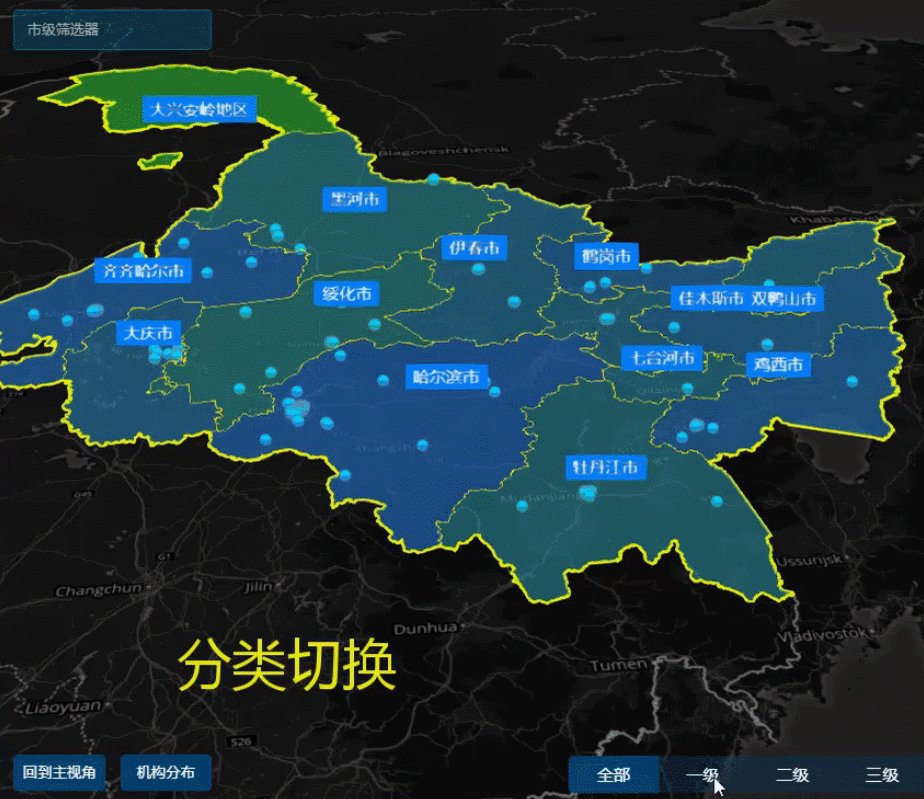
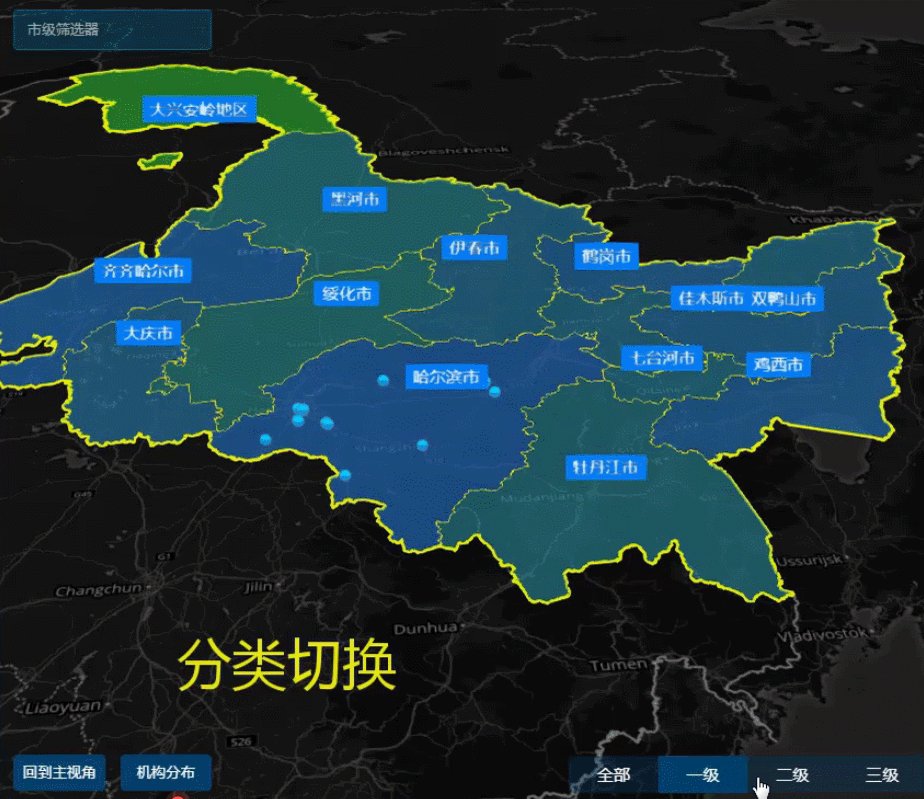
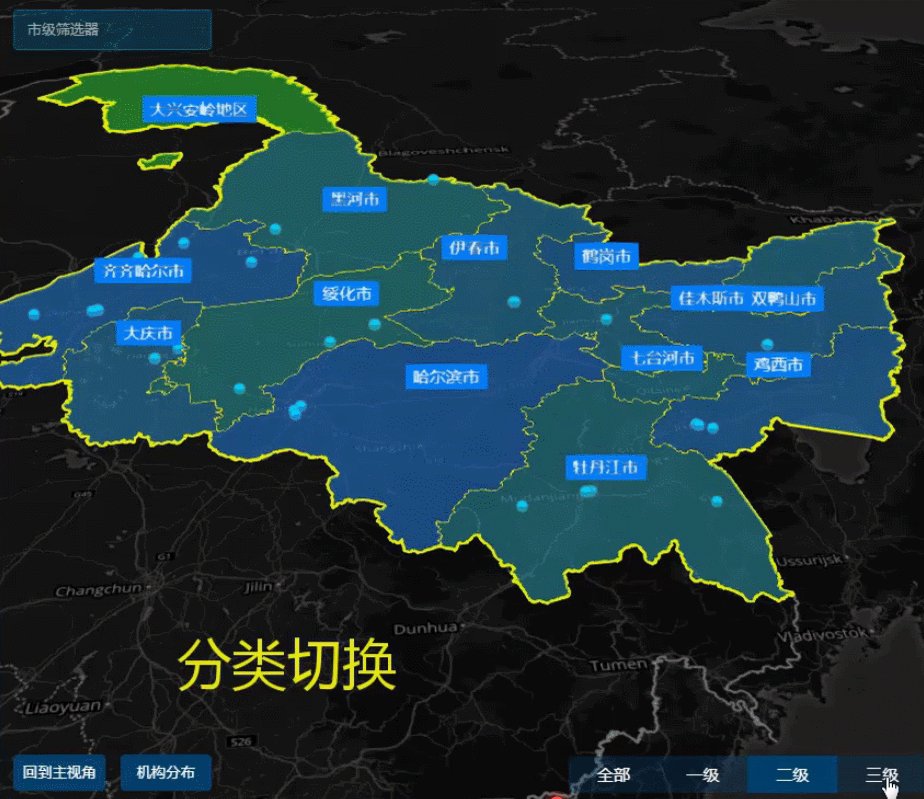
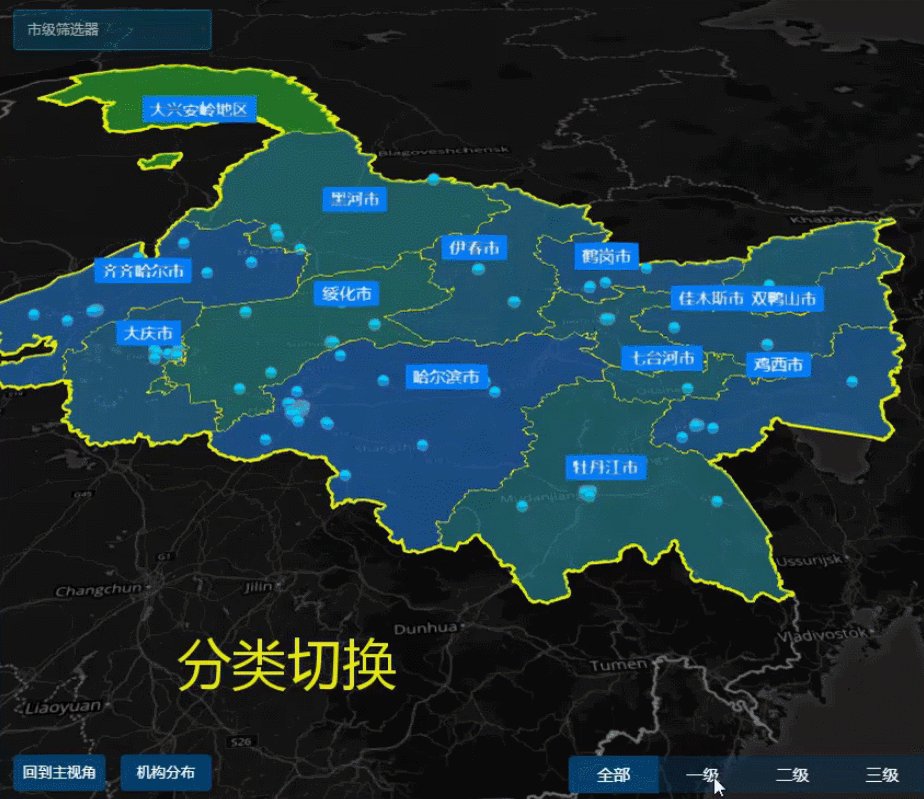
那些由“洞见”蓝图实现的交互效果





······
说了这么多,“洞见”蓝图究竟是什么?怎么用呢?

“洞见”蓝图功能使用大揭秘
“洞见”蓝图编辑器,能够通过可视化连线的方式,定义图层与图层之间的交互,实现复杂的组件间交互,如联动、显示隐藏、查询传参等,使得洞见的使用者可以搭建可交互的可视化页面,帮助用户更好地展示与阅读这些高维复杂的数据,以及现实中的场景事件如何展示与联动数据。

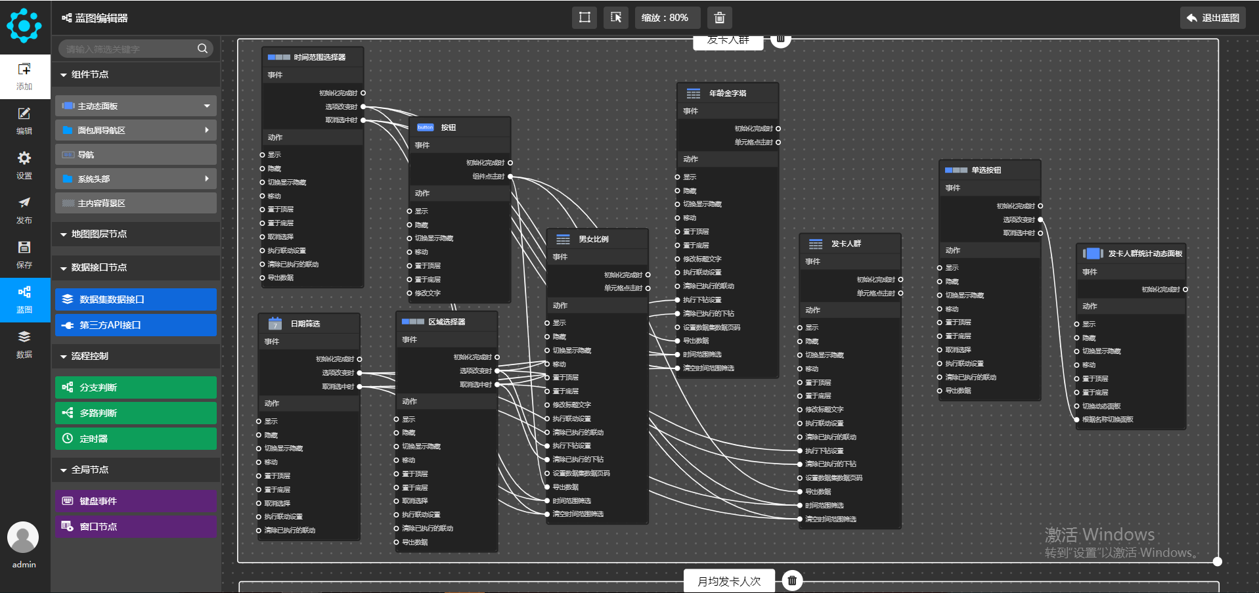
“洞见”蓝图编辑器界面
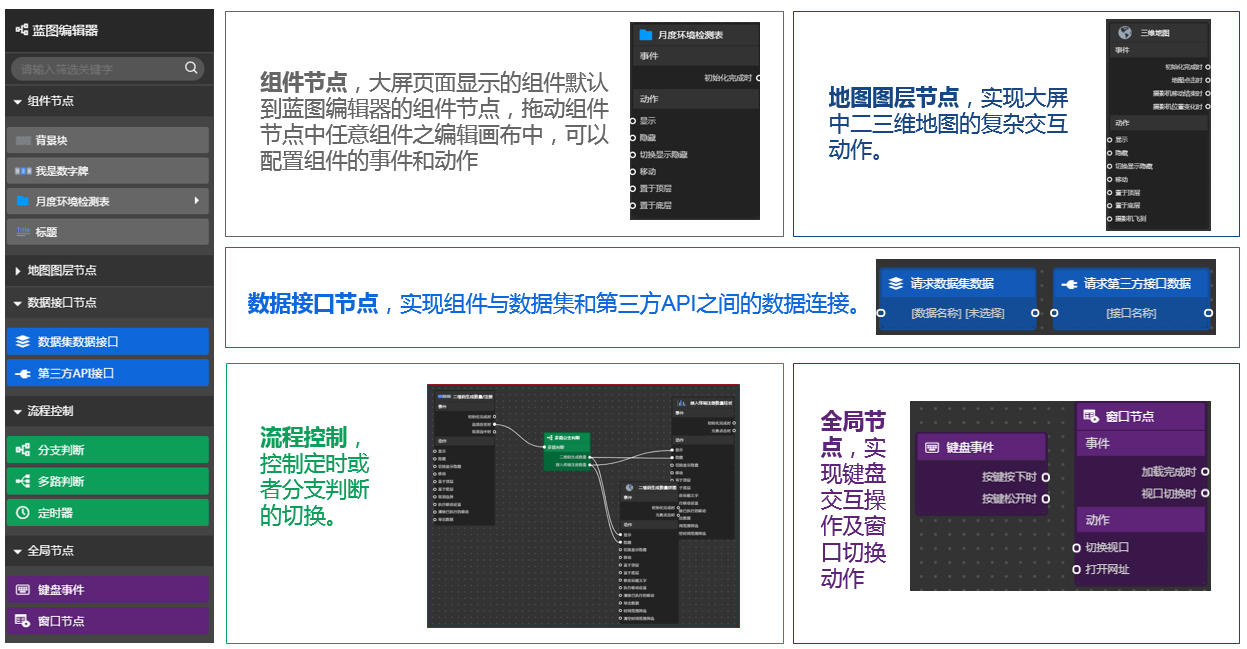
“洞见”蓝图编辑器由节点(大屏组件自动同步到蓝图)和画布(操作窗口)组成。各节点的功能如下:

“洞见”蓝图编辑器节点功能详解图
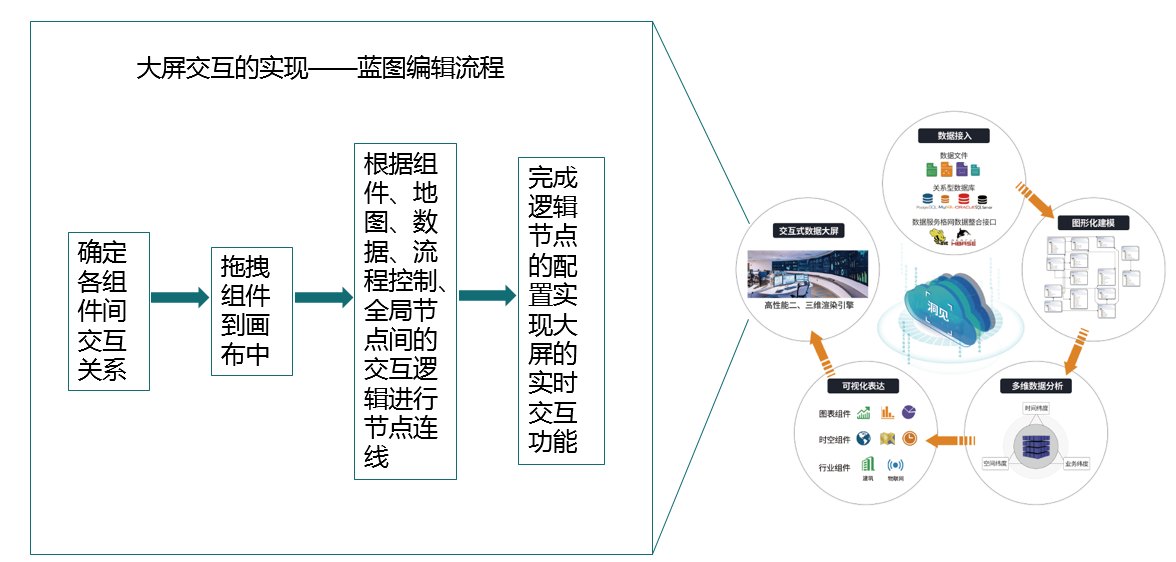
具体的实现流程如下:
step1:确定各组件间的交互关系,如做页面的导航,需确定导航按钮与各个页面之间的对应关系。
step2:将需要交互的组件节点(蓝图编辑器页面左侧)拖放到蓝图编辑器画布中。
step3:根据设想的交互关系与各组件的逻辑关系,将节点之间以线的形式连接。
step4:检查逻辑关系,保存预览交互效果,实现大屏交互。

仅有文字介绍和效果介绍,大屏制作人依然不太清楚蓝图的操作,怎么实现交互效果?小编给大家举例操作演示一下:
小编总结-“洞见”蓝图编辑器优势:
- 由复杂的逻辑编程实现交互操作,简化为拖动节点
极大地提高研发人员的工作效率,降低用户的操作门槛,预计交付开发周期可缩短50%,实现无需写hook代码,通过可视化界面配置完成。
- 可模块化拆分
专注单个的交互链路,不需要考虑代码的整理和规范,只需要专注于业务规则和交互需求即可。
- 保证交互和数据的实时性和同步性
通过数据接口节点,实现数据的实时链接与同步。
小编福利:
洞见可视化大屏试用地址:http://insight.jx-lab.com/insight/login.html
如有疑问或需求,欢迎咨询:0371-55019103